С 15-ой версии Firefox на веб-разработчиков посыпались подарки. Добавлены новые инструменты отладки, улучшены существующие,  появились новые функции. Начиная с 16-ой версии Firefox стал поддерживать практически все элелемнты CCS3 без префиксов
появились новые функции. Начиная с 16-ой версии Firefox стал поддерживать практически все элелемнты CCS3 без префиксов
А теперь о каждом подарке отдельно и подробно
Адаптивный дизайн
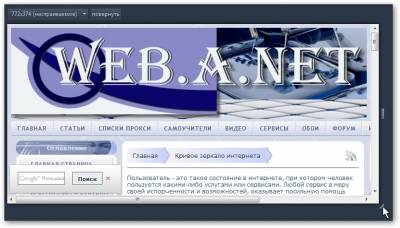
Адаптивный дизайн - функция, с помощью которой возможно просматривать сайт с любого разрешения. Можно выбрать или из предустановленных основных стандартных разрешений, а можно настраивать самостоятельно.
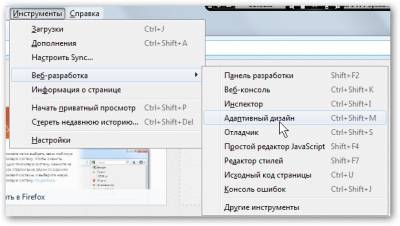
Функцию можно вызвать сочетанием клавиш Ctrl+Shift+M Или из меню - Инструменты - Веб-разработка - Адаптивный дизайн
Как видите вкладка веб-разработки немного расширилась за счет добавленных функций. Но вернемся к адаптивному дизайну.
Подключить функцию просмотра сайта в различных расширениях можно на любой странице в отдельной вкладке, при этом остальные открытые вкладки не изменятся. Запущенная функция не мешает просмотру сайта, то есть можно переходить по ссылкам внутри сайта или по внешним ссылкам, и вкладка с адаптивным дизайном будет отображать любые страницы вплоть до отключения
Помимо предустановленных расширений, вы можете самостоятельно изменять расширения по своему усмотрению. С помощью двух ползунков справа можно увеличивать и уменьшать размеры.
Наверное не нужно отдельно говорить, насколько ценна внедренная функция для веб-разработчиков, ввиду того, что расплодилось различных устройств с различными расширениями. И каждому веб-разработчику или владельцу сайта важно знать как выглядит сайт с различных расширений. Особенно начинающим будет полезно
Отладчик JavaScript
Наряду с простым редактором JavaScript, с помощью которого было довольно удобно тестить, править и исследовать некоторые сценарии, появился более совершенный отладчик
Пользователи далекие от разработки скриптов могут с помощью этого встроенного инструмента исследовать сценарии на любой странице и получать список и содержимое скриптов
Поддержка без префиксов элементов CSS3
Начиная с 16-ой версии, Firefox полностью поддерживает (без префиксов) такие элементы как Градиенты, Трансформация, Анимация и Переходы
Firefox - первый браузер, который стал поддерживать новые технологии. Для остальных браузеров приходится лепить или префиксы или альтернативное отображение
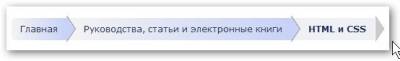
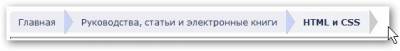
Наглядно поддержку можно увидеть в хлебных крошках данного сайта (менюшка навигации над материалом). На примере страницы
CSS3 и HTML5 Новейшие технологии Градиенты в хлебных крошках нарисованы без префиксов. Пользователи 16+ версии FF будут видеть правильное отображение
Забиваем Сайты В ТОП КУВАЛДОЙ - Уникальные возможности от SeoHammer
Каждая ссылка анализируется по трем пакетам оценки:
SEO, Трафик и SMM.
SeoHammer делает продвижение сайта прозрачным и простым занятием.
Ссылки, вечные ссылки, статьи, упоминания, пресс-релизы - используйте по максимуму потенциал SeoHammer для продвижения вашего сайта.
Что умеет делать SeoHammer
— Продвижение в один клик, интеллектуальный подбор запросов, покупка самых лучших ссылок с высокой степенью качества у лучших бирж ссылок.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию
Буст, она ускоряет продвижение в десятки раз,
а первые результаты появляются уже в течение первых 7 дней.
Зарегистрироваться и Начать продвижение

Пользователи остальных браузеров будут видеть простое отображение
Наряду с этим добавлена поддержка тегов audio и video. Улучшена панель разработки, с 16-ой версии Mozilla Firefox появился вызов основных функций с помощью кнопок быстрого доступа, а так же командная строка для работы с клавиатуры
Естественно в этом обзоре представлены не все нововведения, но отображены все, которые по моему мнению могут быть полезными всем пользователям и самые понравившиеся конечно
Внимание! Частичное или полное копирование статьи без активной ссылки на источник /publ/18-1-0-559 категорически запрещено
 : webanet Дата: 2012-10-17
|
: webanet Дата: 2012-10-17
|  : внедренные функции веб-разработки F
: внедренные функции веб-разработки F
 : 46605
: 46605



 появились новые функции. Начиная с 16-ой версии Firefox стал поддерживать практически все элелемнты CCS3 без префиксов
появились новые функции. Начиная с 16-ой версии Firefox стал поддерживать практически все элелемнты CCS3 без префиксов