Скиншот года Epic Fail | 2012-09-27, 02:30 Рейтинг материала:
51/51 из 51 голосов |
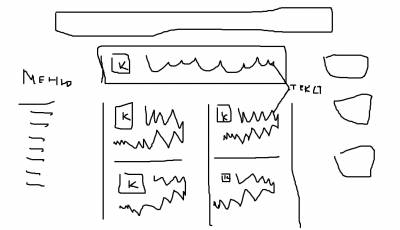
Скриншот года - это лучший и самый необычный из всех увиденных за год. Почетная пермия Epic Fail заслужено вручается пользователю, нарисовавшему свои мысли на картинке! Помимо спутанных объяснений проблемы, которые передаются языком внутренних ощущений и видений пользователя, вызывающих как правило полную обфускацию всех мыслительных процессов у считывающего, юзеры развешивают скриншоты. Эти скриншоты, по мнению последних способны полностью пролить свет понимания на запутанный ход мыслей, который не удалось передать словами. Скриншоты бывают разными, но об этом отдельно. Вашему вниманию скришот - победитель, который прилагался к рассказу о том, что нужно поделить сайт на три колонки. При этом, в процессе дознания выяснилось, что задача стояла материалы каталога вывести в две колонки
Материалы в несколько колонок в каталогах можно вывести кодом Code
<div style="width:49%; float:left;">
код шаблона вида материалов </div>
Code
<div style="width:33%; float:left;">
код шаблона вида материалов </div>
Code
<div style="width:25%; float:left;">
код шаблона вида материалов </div>
Code
<div class="dodo">
| |
Категория: Пользовательский синдром | : 24194 : 24194  : webanet (2012-09-27) : webanet (2012-09-27)
Жесть!
+51
| |
| Всего комментариев: 0 | |