ВНИМАНИЕ! ПРИНИМАЮТСЯ ЗАЯВКИ НА РЕКЛАМУ! ОСТАВЛЯЙТЕ ЗАЯВКИ НА РАЗМЕЩЕНИЕ РЕКЛАМЫ В ЭТОЙ ТЕМЕ ФОРУМА /forum/18-379-1
AJAX... Познакомимся? | 01:55 Рейтинг материала:
56/56 из 56 голосов |
AJAXКогда существующих возможностей становиться мало, а совершенствовать существующее уже некуда, тогда и происходит технологический прорыв. Таким прорывом и есть AJAX (Asynchronous JavaScript and XML) - подход к построению пользовательских интерфейсов веб-приложений, при котором web-страница, не перезагружаясь, сама догружает нужные пользователю данные. AJAX - один из компонентов концепции DHTML. Что же дает нам эта технология. В настоящее время разработка WEB приложений стремится к разграничению клиентской части и серверной, этим и обуславливается повсеместное использование шаблонов, таких как Smarty и XSLT. Сейчас проекты становятся сложнее, и переплетать между собой различные технологии становиться слишком дорого для времени разработчика. Так, например, все стили форматирования выносятся в CSS или в XSL файлы, HTML или XML данные хранятся в других разделах, серверные обработчики в третьих, базы данных в четвертых. И если еще 5-6 лет назад практически везде можно было увидеть переплетение всего этого в одном файле, то сейчас это все чаще становиться редкостью. При разработке более сложных проектов возникает необходимость в структурированности и удобочитаемости кода. Не следует засорять код программиста кодом верстальщика, а код верстальщика - правками дизайнера, и так далее. Возникает необходимость в разграничении работы. Так, например, дизайнер будет делать свою работу, верстальщик свою, программист свою, и при этом никто друг другу мешать не будет. В итоге каждому участнику проекта достаточно будет знать только те данные, с которыми ему придется работать. В таком случае производительность группы и качество проекта повышается в разы. В настоящее время эта проблема с успехом решается путем использования шаблонов, однако это тоже создает определенные трудности, так как чтобы, скажем, подключить Smarty, необходимо подключить программный модуль обработки шаблонов, и четко связать со структурой проекта. А это далеко не всегда возможно и требует определенных затрат. Немного проще при использовании связки XML + XSL, так как они предоставляют больше возможностей, однако это альтернатива, не более. А что если посмотреть в сторону чего-то радикально нового, что позволяло бы объединить все лучше, используя возможности того, что есть? Попробуйте представить JavaScript, который обладает всем возможностями PHP или Perl, включая работу с графикой и базами данных, который имеет гораздо более удобную расширяемость и практичность, и к тому же кросс-платформен. Так что же такое AJAX? Впервые об Ajax заговорили после появления в феврале 2005-го года статьи Джесси Джеймса Гарретта (Jesse James Garrett) "Новый подход к веб-приложениям". Ajax - это не самостоятельная технология. Это идея, которая базируется на двух основных принципах. Забиваем Сайты В ТОП КУВАЛДОЙ - Уникальные возможности от SeoHammer
Каждая ссылка анализируется по трем пакетам оценки: SEO, Трафик и SMM.
SeoHammer делает продвижение сайта прозрачным и простым занятием.
Ссылки, вечные ссылки, статьи, упоминания, пресс-релизы - используйте по максимуму потенциал SeoHammer для продвижения вашего сайта.
Что умеет делать SeoHammer
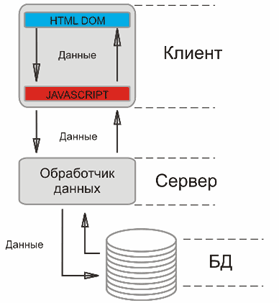
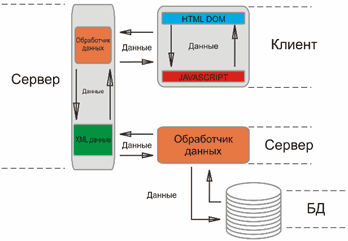
— Продвижение в один клик, интеллектуальный подбор запросов, покупка самых лучших ссылок с высокой степенью качества у лучших бирж ссылок. — Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта. — Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы). — SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание. SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение Использование DHTML для динамичного изменения содержания страницы. Использование XMLHttpRequest для обращения к серверу "на лету". Использование этих двух подходов позволяет создавать намного более удобные WEB-интерфейсы пользователя на тех страницах сайтов, где необходимо активное взаимодействие с пользователем. Использование Ajax стало наиболее популярно после того, как компания Google начала активно использовать его при создании своих сайтов, таких как Gmail, Google maps и Google suggest. Создание этих сайтов подтвердило эффективность использования данного подхода. Итак подробнее: если взять классическую модель WEB-приложения:  Клиент, набирая в строке поиска адрес интересующего его ресурса, попадая на сервер, делает к нему запрос. Сервер производит вычисления в соответствии с запросом, обращается к базе данных и так далее, после чего полученные данные идут клиенту и, в случае необходимости подставляются в шаблоны и обрабатываются браузером. Результатом является страница, которую мы видим, и которую 80% населения страны находящейся в WEB называют Интернетом. Это классическая модель, которая успела себя зарекомендовать и заслужить себе почетное место под солнцем. Это самая простая модель взаимодействия и, как следствие, самая распространенная. Однако ее все чаще становиться недостаточно. Представьте себе, on-line игру "Морской бой", в которую играют два закоренелых друга - житель ЮАР и житель Японии. Как с помощью такой модели сделать их игру максимально приятной? В любом случае данные потопленных кораблей будут хранится на сервере, и что бы проверить не походил ли оппонент, необходим будет каждый раз обновлять страницу и подгущать устаревшие данные. "Но ведь люди придумали кэширование" - скажете вы и будете абсолютно правы, но легче от этого не становиться. Кэширование всего лишь ускорит время взаимодействия с сервером, но не избавит от необходимости перезагружать страницу. Как вариант можно поставить определенное время самообновления, но и в этом случае страница будет перезагружаться полностью. Теперь посмотрим на модель взаимодействия AJAX:  Последовательность действий клиента сохраняется и он, скорее всего не поймет того, что будет происходить, а слово AJAX будет ассоциироваться только с названием футбольного клуба. Но на стороне сервера все выглядит иначе. Сервис онлайн-записи на собственном Telegram-боте
Попробуйте сервис онлайн-записи VisitTime на основе вашего собственного Telegram-бота:— Разгрузит мастера, специалиста или компанию; — Позволит гибко управлять расписанием и загрузкой; — Разошлет оповещения о новых услугах или акциях; — Позволит принять оплату на карту/кошелек/счет; — Позволит записываться на групповые и персональные посещения; — Поможет получить от клиента отзывы о визите к вам; — Включает в себя сервис чаевых. Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе При обращении к серверу, генерируется страница, которая будет отображаться пользователю, и предлагать ему совершить интересующую его последовательность действий. При сознательном (хотя и не обязательно) выборе клиента, его запрос будет обращаться к AJAX модулю, который и будет производить все интересующие его вычисления и работу с сервером как таковым. Но в чем же новшество? Основное отличие в том что этот метод дает нам возможность динамически обращаться к серверу и выполнять интересующие нас действия. Например, нам нужно выполнить обращение к базе данных и получить интересующие нас данные которые затем будем использовать. Данные мы будем хранить в XML файле который будет формироваться динамически, таким образом: Создаем новый объект JavaScript: ""var req = new ActiveXObject("Microsoft.XMLHTTP"); (для IE)
Затем пишем функцию использующий этот объект var req; Теле HTML файла пишем скрипт, который будет: function checkName(input, response) В файле localhost/xml/checkUserName.php мы обрабатываем данные, полученные из командной строки в данном случае в переменной q. А результат сохраняем в XML структуре, которую храним в этом же файле. Так мы можем получить и обработать данные, полученные из БД, или что-нибудь другое необходимое нам. К тому же сервер будет обрабатывать только те данные, которые нам необходимо обновить, а не всю страницу в случае ее перезагрузки. Теперь вернемся к двум друзьям - любителям морского боя: ввиду появления данного новшества, мы можем сделать следующее: поставить проверку в течении каждых трех секунд XML файла данная проверка подразумевает под собой проверку базы данных на предмет новой записи, то есть - сделанного оппонентом хода. Если ход был сделан, страница без перезагрузки топит корабли, тем самым, портя настроение участникам водных баталий. Данная функциональность достигается элементарным использованием Javascript и таблиц стилей. Этот пример достаточно наглядный, однако далеко не полный, применение данной технологии гораздо существенней. Однако не все так просто. Давайте теперь рассмотрим отрицательные черты. Во-первых - мы можем передавать данные только методом GET, соответственно большие объемы данных придется оставить в покое. Данная проблема уже не раз поднималась в разных источниках, но господа, есть ведь Сookies, которые вполне приемлемы в случаях передачи больших данных, чем может вместить в себя GET запрос, а Javascript в свою очередь имеет функции для работы с ними. Вторая проблема - кросс-браузерность. Объект XMLHttpRequest еще не является частью какого-либо стандарта (хотя нечто подобное уже было предложено в спецификации W3C DOM Level 3 Load and Save). Поэтому существует два отличных друг от друга метода вызова этого объекта в коде скрипта. В Internet Explorer объект ActiveX вызывается так: ""var req = new ActiveXObject("Microsoft.XMLHTTP");
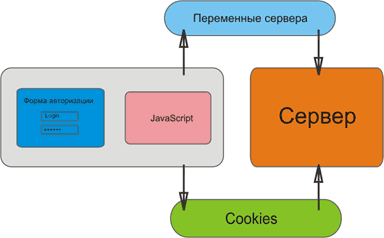
В Mozilla и Safari это делается проще (так как там это объект, встроенный в JavaScript): var req = new XMLHttpRequest();"" Все современные браузеры поддерживают данный объект и проблемы возникнут только у 1,8% пользователей (согласно данными статистики компании SpyLog), которые пользуются очень старыми версиями браузеров, не поддерживающими этот объект. И, наконец, защищенность. На этом остановимся поподробнее. Основная проблема заключается в том, что все данные и исходный код JavaScript функций можно увидеть путем просмотра исходного кода страницы, соответственно злоумышленник может проследить логику выполнения запросов и при определенном стечении обстоятельств выполнить необходимый ему набор команд. Это не играет особой роли, когда у нас идет простое сопоставление данных, но что делать в более сложных ситуациях, например при авторизации, и как в таком случае передавать пароли. Как уже было сказано выше, на помощь приходят Cookies. Необходимые данные можно пересылать с их помощью, так же их и обрабатывать. Возьмем пример, в котором пользователь будет проходить аутентификацию с помощью технологии которой посвящена статья.  Генерации страницы, мы формируем уникальные значения, которые затем помещаем в переменные сервера. И в Cookies браузера, затем при авторизации мы получаем имя пользователя и его пароль, которые нам необходимо передать модулю обработки на сервере. После того как пользователь ввел данные и нажал кнопку Submit его пароль заноситься в Cookies, а имя пользователя передается открыто - ссылкой например http://www.mubestajax.com/ajax.php?login=pupkin при получении данных сервер, в первую очередь проводит сверку полученных данных. Так как значения которые мы генерировали с начала работы сервера а затем передавали их глобальным переменным сервера и cookies должны совпадать, то при проверке целостности переданных данных в случае несовпадения программа перестает работать. Если же все прошло хорошо, то извлекаются все необходимые данные и проводятся необходимые вычисления и работы. Такой способ защиты достаточно прост и эффективен. Но для больших проектов он не подойдет. Когда на первый план выходит безопасность, лучше использовать более сложные и надежные решения. Но в большинстве случаев данных мер предосторожности будет более чем достаточно, так как использование более сложных модулей влечет за собой использование технологий которые не всегда входят в состав стандартного программного обеспечения современных серверов, основная черта которых - простота. Именно по этому такие технологии как MySQL и PHP получили очень широкое распространение, т.к. они обеспечивают простоту работы при своей небольшой ресурсоемкости и достаточной надежности. А к рамках данного программного обеспечения как нельзя лучше подойдет решение предложенное выше. В заключении хотелось бы сказать, что AJAX с одной стороны - огромный скачок в WEB инженерии, но с другой стороны это давно назревавший этап эволюции, который открыл новые горизонты в сфере разработки программного обеспечения. В тоже время эта технология еще довольно "сыра" так как ее использование на данный момент скорее приятное исключение. Но я уверен, что о ней еще не раз все услышат. Автор: Александр ОрловИсточник: www.codenet.ru примечание: в начале и конце каждого примера кода кавычки "" и "" соответственно не учитывать! | |
Категория: Настройки и описание программ |  : wordspace Дата: 2008-06-17
| : wordspace Дата: 2008-06-17
|  : AJAX-новая технология : AJAX-новая технология
| |
 : 4156 : 4156
Нравится! +56 | |
| Всего комментариев: 0 | |


